
블로그 글 작성 시 버튼 생성을 위해 버튼 제너레이터라는 사이트가 있다. 해당 사이트는 아래 버튼 클릭 시 자동이동된다. 하지만 버튼을 생성한 후에 버튼 안에 있는 글자색이 맘에 들지 않은 적이 많다. 이 글은 버튼 제너레이터로 생성한 버튼의 글씨색을 바꾸는 간단한 법을 안내한다.
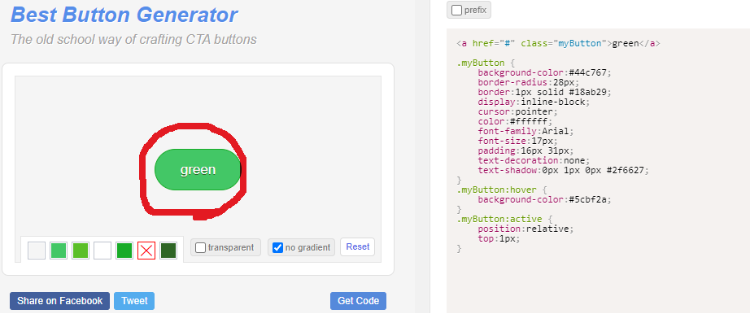
버튼 제너레이터에 접속 후 코드를 생성해보겠다. 녹색 바탕에 글자색은 흰색이다. 우측 코드를 활용해서 실제 글에 버튼을 삽입해본다. 코드를 활용해 버튼을 만드는 방법은 다른 포스팅에도 많으니 참고하기 바란다.

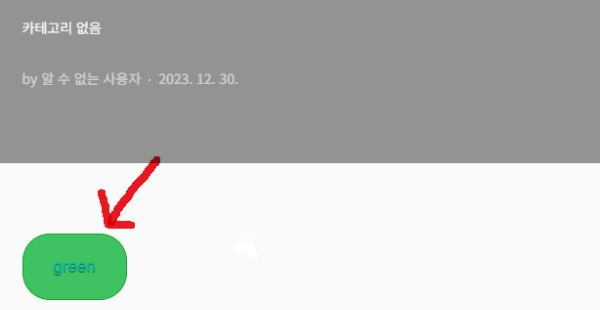
css코드를 활용해 실제 버튼을 작성하고 글을 발행했을 때의 모습이다. 글자색이 사이트에서 보던 흰 색이 아닌 청록색으로 표현되어 가시성이 매우 떨어지고 보기 안좋은 모습이다. 그러면 사이트에서 보던 흰색으로 글자색을 바꾸려면 어떻게 해야할까? 아래에서 확인 가능하다.

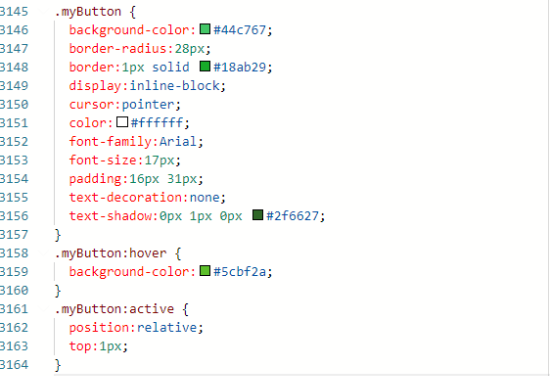
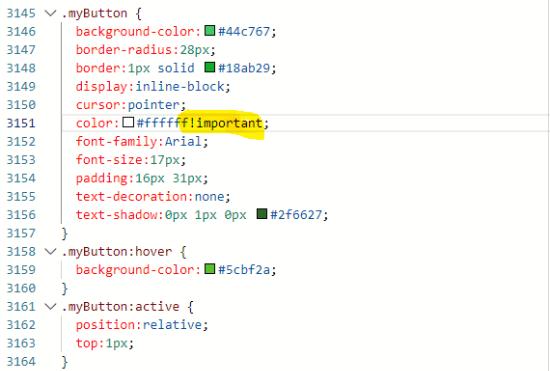
css코드로 가보자. 왼쪽이 변경 전이고 오른쪽이 변경 후 코드이다. 변경 전 글자색은 #ffffff로 흰색이 맞지만 실제로 버튼을 생성했을때는 표현이 잘 안되었다. 따라서 글자색을 나타내는 코드 옆에 !important를 적어줘야 한다. 변경 후 코드가 적용된 버튼의 모습을 아래에서 볼 수 있다.


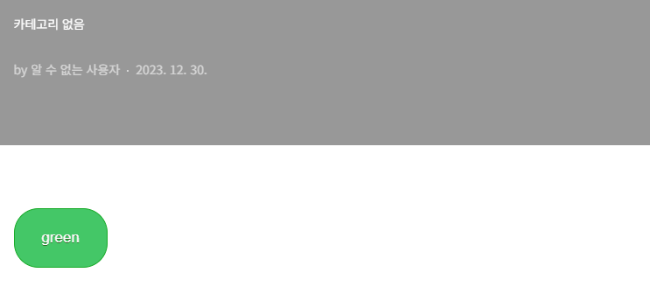
변경 후에는 선명하게 글씨색이 흰 색으로 나타난다. 훨씬 가시성이 좋고 보기 편하다. 이제 위와 방법을 활용해 본인이 원하는 버튼 색상과 글자 색을 변경하여 맘껏 활용하기 바란다.

2024 마라톤 대회 1~6월 일정(마라톤 온라인)
달리기(런닝)는 아무 부담없이 할 수 있지만 가장 대표적이고 효과적은 유산소 운동이다. 필자는 다시 런닝에 관심을 가지면서 내년 목표로 마라톤 대회에 나가는 것으로 정했다. 그래서 2024년 1
zillix.tistory.com
2024년 공휴일 쉬는날 총정리
2024년 새해가 코 앞입니다. 신년 연휴를 알아야 여행 계획 등을 미리 세울 수 있으니 2024년 쉬는 날인 공휴일을 총 정리했습니다. § 2024년 공휴일 요일 및 연속 휴가일수 2024년 공휴일은 수, 목요
zillix.tistory.com
서울 한강 눈썰매장 이용 안내(뚝섬, 잠원, 여의도)
한 겨울 서울 도심에서도 눈썰매를 이용할 수 있습니다. 바로 한강 눈썰매장인데요. 온가족이 함께 즐길 수 있는 한강 눈썰매장 이용안내 보시고 아이들에게 좋은 추억만들어 주시는건 어떨까
zillix.tistory.com